UX Recruiter Dashboard for an Online Job Board

Introduction
The Client
The client is an online job board. Their business model relies on 2 consumables: Job Credits and CV Views.
Job Credits are a form of virtual currency that can be used to post job vacancies on the website. Each job posting requires a certain number of job credits, which can be purchased through the website. The cost of job credits varies depending on the quantity purchased and the type of job posting.
CV Views refer to the number of CVs a recruiter or employer has viewed on the platform. When candidates apply for jobs on the website, their CVs are stored in a database that recruiters and employers can search. This metric can be used to track the level of interest in a particular job posting and to gauge the competitiveness of the candidate pool.
Project Summary
The user goal of this project was to create a dashboard for recruiters that allows them to manage their hiring process in one place. The business goals were to increase return visits and to show users their ROI (e.g. number of successful candidates). I will detail the design process and the considerations that went into creating the new recruiter dashboard.
My UX Design Process
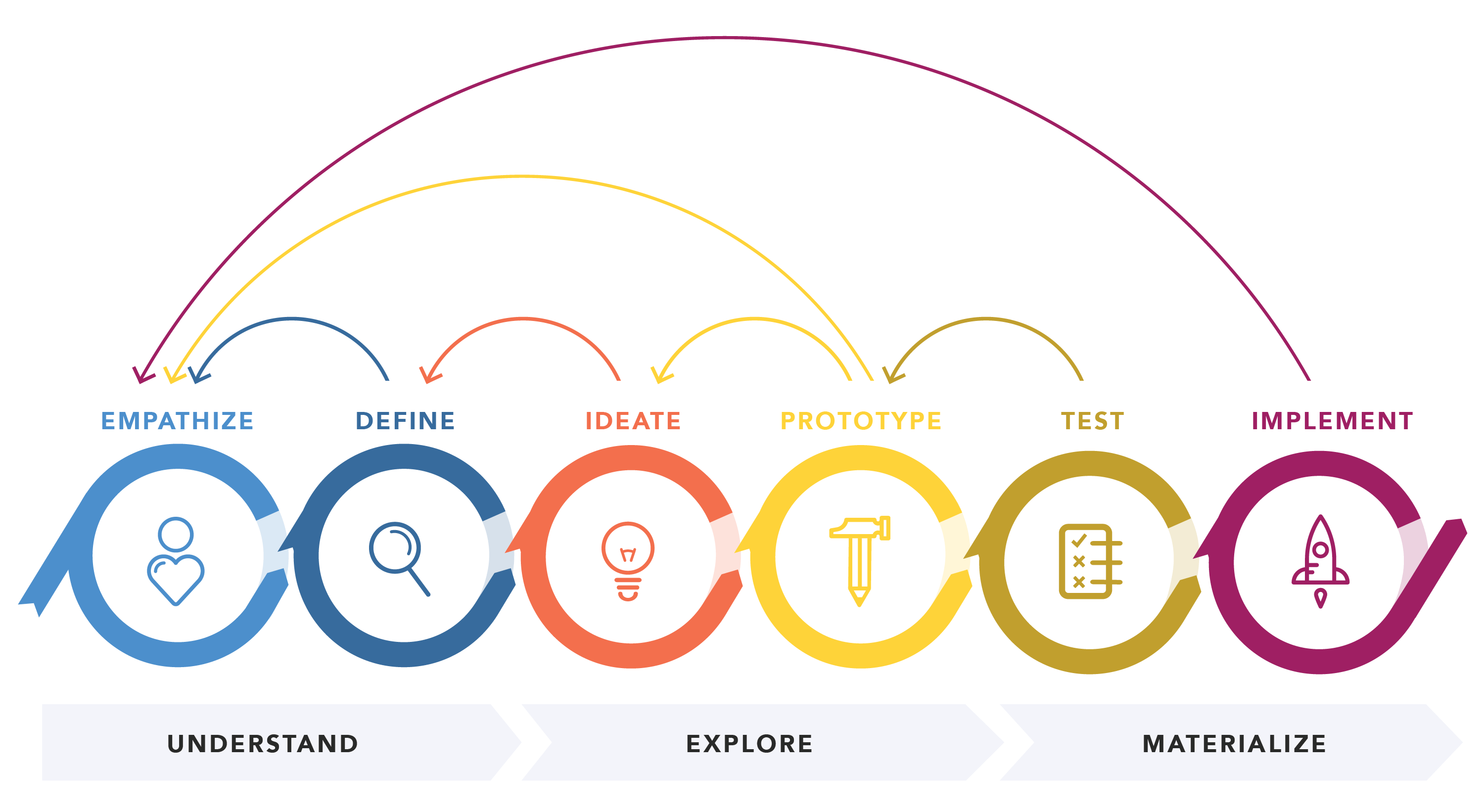
Design Thinking is a UCD approach. It is an iterative, non-linear process that encourages you to test early & often.

Source: Nielsen Norman Group
Empathise
In this step, I will observe user behaviours and try to understand the users' needs.
UX Workshop with Stakeholders
I held a UX Workshop with the stakeholders of the project where I aimed to answer questions and create discussion around:
- Who are our users?
- What is the context in which the product is being used?
- Capture their environment (for example, are they at home, in the office, on a train), device information, and any disabilities we should take into account
Findings
The users of this dashboard are recruiters. The different types of recruiters could include internal recruiters, agency recruiters, and staffing recruiters. These recruiters could be working in various industries, such as healthcare, finance, technology, and so on.
The recruiters use the dashboard to manage job postings, track candidate applications, and communicate with hiring managers and candidates during the hiring process.
The possible environment in which the product is being used could be an office or remote work environment. Recruiters could be using desktop computers or laptops, as well as mobile devices such as smartphones and tablets, to access the dashboard.
In terms of disabilities, the dashboard should be designed to be accessible for users with disabilities, such as visual impairments and mobility impairments. This means that the product should be designed with accessibility features such as alternative text for images, high-contrast colour schemes, and keyboard navigation. It should also be compatible with screen readers and other assistive technologies.
User Research Interviews
To start, I conducted user research interviews to understand the needs of recruiters and identify pain points in their current workflow. We interviewed a total of 10 recruiters who worked at different companies and were responsible for different hiring processes. We also conducted an online survey that received 150 responses from recruiters.
Based on our research, we found that recruiters often struggled with managing multiple job postings, tracking candidates across different stages of the hiring process, and communicating with hiring managers and candidates. Additionally, recruiters expressed a desire for a more visual and customisable way of tracking their hiring process.
Below is the script I used, the responses from one of the participants, and the conclusions I drew.
User research interview script and sample answers
Introduction:
Thank you for agreeing to participate in this user research interview. The purpose of this interview is to understand your needs and pain points when it comes to managing hiring processes. We will be asking you some questions about your current workflow and how you handle different aspects of the hiring process.
Demographics:
-
What is your role and title?
Recruitment Consultant -
What industry do you work in?
Technology industry -
How long have you been working in your current role?
2 years
Current Workflow:
-
Can you walk us through your current workflow when it comes to managing job postings and candidates?
"I typically post job openings on various job boards and then track all the applications in an Excel sheet. I also email candidates to schedule interviews and keep notes on each candidate's progress in the hiring process." -
How do you keep track of which candidates have applied to which job posting?
"I use an Excel sheet to track all the applications, but it can be difficult to keep everything organised." -
How do you communicate with hiring managers and candidates during the hiring process?
"I usually communicate via email or phone calls, but it can be challenging to keep everyone on the same page." -
Are there any specific pain points you experience when managing hiring processes?
"It can be time-consuming to track everything manually, and I often feel like I'm not able to give each candidate the attention they deserve."
Dashboard Features:
-
What features would be important to you in an online dashboard for recruiters?
"I would like to be able to see all my job postings and candidates in one place. It would also be helpful to have a visual representation of the hiring process." -
What information would you like to see on the dashboard?
"I would like to see each candidate's progress in the hiring process, as well as any notes or feedback from hiring managers." -
How would you like to be able to manage job postings and candidates on the dashboard?
"It would be great to be able to edit or delete job postings and move candidates between different stages of the hiring process." -
Would you prefer a visual representation of the hiring process? If so, how would you like to see it displayed?
"Yes, I think a visual representation would be helpful. Maybe something like a Kanban board where I can drag and drop candidates between different stages."
Improvements:
-
What improvements would you suggest to your current hiring process?
"I think having a more automated system would save a lot of time and make things easier for everyone involved." -
Are there any features or functionalities you wish you had access to when managing hiring processes?
"It would be helpful to be able to send interview requests and feedback directly from the dashboard." -
What changes would make your hiring process more efficient?
"Being able to manage everything in one place would be a huge improvement. It would also be helpful to have a way to filter candidates by skills and experience."
Conclusion
Based on the responses from the user research interviews, I drew some conclusions about the users:
- The users are likely to be recruitment consultants, HR managers, and hiring managers who are responsible for managing the recruitment process and finding suitable candidates for their organisations.
- They are motivated by the need to find high-quality candidates, maintain a positive candidate experience, and manage their recruitment tasks more efficiently.
- They face common pain points related to managing a high volume of candidates, maintaining communication with candidates and clients, and finding candidates with the necessary skills and experience.
- They value features such as easy navigation, quick access to candidate profiles, and the ability to manage communication with candidates and clients through the dashboard.
- They may have varying levels of technical proficiency, so the dashboard should be designed to be user-friendly and intuitive.
- They are interested in features that allow them to customise their experience, such as personalised dashboards and the ability to set up notifications and alerts.
- They are concerned about the security and privacy of candidate data, and would value features that ensure the confidentiality of candidate information.
- They would appreciate features that help them save time, such as automated workflows and the ability to bulk import candidate data.
Competitor Analysis and Feature Comparison
I conducted a competitor analysis and feature comparison for the dashboards of Totaljobs, Reed, and Indeed:
Totaljobs:
- Dashboard features: Totaljobs offers a dashboard that allows recruiters to manage job postings, track application statuses, and view CVs. The dashboard includes features such as candidate search and filtering, email templates for communication with candidates, and the ability to track job performance metrics.
- User experience: Totaljobs' dashboard is generally user-friendly, with an intuitive interface that is easy to navigate. The dashboard includes a range of features that can help recruiters manage their recruitment tasks more efficiently.
Reed:
- Dashboard features: Reed's dashboard includes features such as job posting management, candidate management, and reporting and analytics tools. The dashboard also includes a CV search function, as well as communication tools for interacting with candidates and clients.
- User experience: Reed's dashboard is designed to be user-friendly and intuitive, with clear navigation and a range of helpful features. The dashboard includes customizable templates for job postings and email communication, as well as advanced search and filtering options for candidate management.
Indeed:
- Dashboard features: Indeed's dashboard includes features such as job posting management, candidate management, and reporting and analytics tools. The dashboard also includes communication tools for interacting with candidates and clients, as well as customizable templates for job postings and email communication.
- User experience: Indeed's dashboard is generally user-friendly, with an intuitive interface and clear navigation. The dashboard includes a range of features that can help recruiters manage their recruitment tasks more efficiently, such as bulk upload of candidate data and automated workflows for candidate management.
In summary, all three platforms offer similar features in their dashboards, such as job posting management, candidate management, and reporting and analytics tools. Totaljobs and Reed both offer CV search functionality, while Indeed offers bulk upload of candidate data and automated workflows. The user experience varies slightly between platforms, with all three generally being user-friendly and intuitive.
Secondary Research
I conducted desk-research by reading lots of articles and studies, to identify best practices and pitfalls. My sources included Nielsen Norman Group, Baymard Institute, Interaction Design Foundation and Smashing Magazine.
Define
In this stage, I used the information gathered previously to define the problem, by looking for patterns and insights about the users.
User Interview Analysis
After analysing the information gathered from the user research interviews and stakeholder workshop, I was able to create personae and a customer journey map.
Personae
Personae were created for the different types of users/recruiters that I had identified:

Rachel
Senior Recruiter
- Background: Rachel is a 32-year-old recruitment consultant who has been in the industry for 7 years. She works for a mid-sized staffing agency in the technology sector.
- Goals: Rachel's primary goal is to find and attract high-quality candidates for her clients. She is also responsible for managing the candidate pipeline, scheduling interviews, and providing regular updates to clients.
- Pain points: Rachel finds it challenging to manage a high volume of candidates while maintaining a high level of candidate experience. She also struggles with keeping track of communication with candidates and clients.

Harry
HR Manager
- Background: Harry is a 40-year-old HR manager for a large manufacturing company. He has been in the HR industry for 15 years and is responsible for recruiting and onboarding new employees for his organisation.
- Goals: Harry's primary goal is to attract and retain top talent for his organisation. He is also responsible for ensuring compliance with HR regulations and managing the hiring process.
- Pain points: Harry finds it challenging to keep track of the recruitment process and communication with candidates. He also struggles to find candidates with the necessary technical skills for his organisation.

Hanna
Hiring Manager
- Background: Hanna is a 28-year-old hiring manager for a small startup in the healthcare industry. She has been with the company for 3 years and is responsible for managing the recruitment process and hiring new employees for her team.
- Goals: Hanna's primary goal is to find the best candidates for her team while maintaining a high level of candidate experience. She is also responsible for managing the onboarding process for new employees.
- Pain points: Hanna finds it challenging to manage the recruitment process while also managing her daily tasks. She also struggles with finding candidates with the necessary experience and skills for her organisation.
Customer Journey Mapping
'Rachel' is overwhelmingly our most common type of user. I created a customer journey map based on this persona:

Ideate
In this stage, I conducted the the following activities:
- Brainstorming Workshop (note and vote) to prioritise features
- Define use cases and high-level stories
- Information Architecture - Where will it live? We used card sorting to help decide this.
- Find-ability - This is about navigation, if they can't find it, they can't use it
- Content Strategy & Visual Hierarchy - This is about having the right information, in the right place at the right time, in the user's journey
- User flow diagrams
- Lo-fi wireframes - desktop and mobile
- Start user testing wireframes
Brainstorming Workshop (note and vote) to prioritise features
In the interest of continuous improvement and releasing an MVP, we expedited the most important features for launch and prioritise the rest in the backlog.
Define use cases and high-level stories
Job Posting: Allow recruiters to create and manage job postings. Recruiters could view all their job postings in one place. They could also see how many candidates had applied to each posting.
Candidate Management: Allow recruiters to manage their candidate pipeline. Recruiters could view all candidates for a specific job posting and see which stage of the hiring process they were in. They could also move candidates from one stage to another and leave notes on each candidate.
Hiring Process: Provide a visual representation of the hiring process. Recruiters could customise the stages of the process and drag and drop candidates between stages. They could also see how many candidates were in each stage and which stage had the most candidates.
Lo-fi wireframes
With all these insights in mind, I began the design process. I created wireframes for the dashboard that focused on simplicity and ease of use.

The initial wireframe was put through unmoderated usability testing. Using the feedback, I iterated on the design.

[TODO: add other wireframes incl. mobile]
Prototype
-
Visual Design & Mockups
- Identify design patterns: reuse existing or define new ones
- Accessibility: for example, W3C guidelines (WCAG), use of colour, etc
- Mobile responsiveness - for all viewports and devices
- Build UI Kit
- Interactive prototypes - using Figma
- Continue testing - unmoderated testing on UserTesting.com
[ADD UI KIT AND V1 DESIGNS HERE]

Test
- Usability Testing
- Continuous Iteration - 'test and learn' cycles
After creating the initial design, we conducted user testing to gather feedback and make improvements. We recruited 5 recruiters who had varying levels of experience with hiring processes. We asked them to complete a series of tasks on the dashboard and observed their behaviour.
Based on user feedback, we made several changes to the dashboard design. We added the ability to filter candidates by skills and experience, as well as the ability to send interview requests and feedback directly from the dashboard.
[ADD FINAL MOBILE DESIGNS HERE]

Implement
-
Create an atomic design system
[ADD SCREENSHOT HERE]
-
Zeplin handover to engineering: variants and tagging
[ADD SCREENSHOT HERE]
Post implementation
-
Gathering analytics and metrics
-
Using GA and heatmaps
[ADD SCREENSHOT HERE]
-
Using GA and heatmaps
- Continue testing
- Conduct user research: surveys and interviews
- Recommendations for improvements

Conclusion
In conclusion, the creation of an online dashboard for recruiters involved a thorough understanding of user needs and careful consideration of design elements. Through user research and testing, I was able to create a dashboard that provided an intuitive and efficient experience for recruiters.