Brands I've helped




















Projects
An insight into my process and the techniques I use to make design decisions.
Redesign of a B2B SaaS platform
A Forrester Wave Leader, 'Real-Time CX' is a data-heavy product
Recruiter dashboard
User research and testing for the creation of a recruiter dashboard for an online job board
Warehouse management tool
Interaction design project, using iterative 'test and learn' cycles
Bank BI (fintech)
Used by banks around the world
Experian background checker
B2C mobile web-app
Design systems & component libraries
Mobile Responsive Web Design
J&J Global website
I designed and built a fully responsive website with animations
K9ICKS webiste
Working with a 3D artist, I designed and built a responsive website
K9ICKS animation
Working with a 3D artist, I created this animation using CSS
Botchain website
I designed and built a fully responsive website with animations
Simp Coin website
I designed and built a fully responsive website
Kana website
I designed and built a fully responsive website with animations
Let's work together 🙂
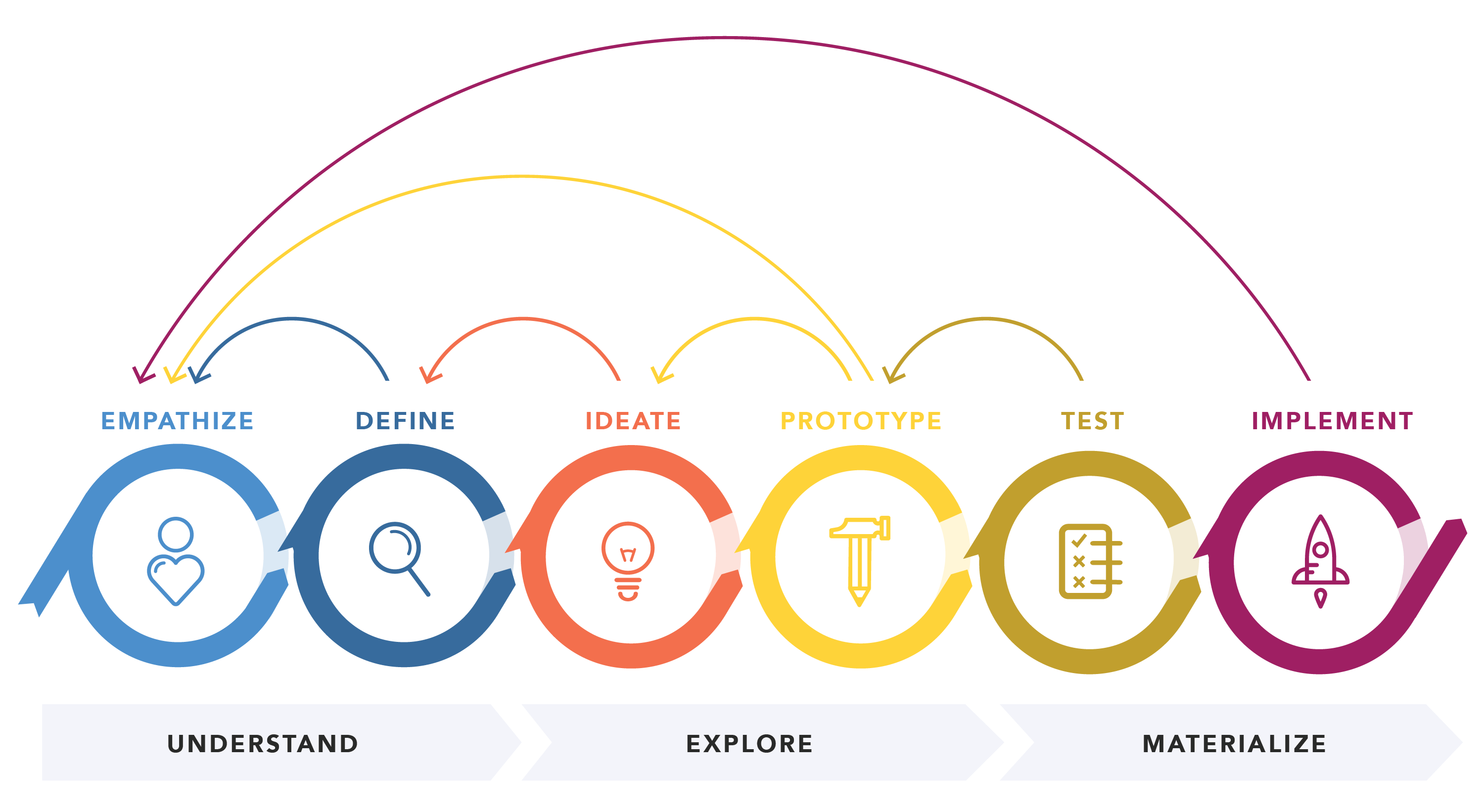
My Process
Design Thinking is UCD approach. It is an iterative, non-linear process that encourages you to test early & often.

Source: Nielsen Norman Group
Empathise
In this step, I observe user behaviours and try to understand the users' needs. My typical activities include:
-
UX workshop with stakeholders
- Who is the user?
- What is the context in which the product is being used?
- Capture environment, devices, disabilities. For example, are they at home, in the office, on a train, info on devices, and any disabilities you should take into account
-
User research:
- Interviews
- Ethnographic research - This is a type of field study, where we observe user in their natural environment
- Secondary research - Such as articles, studies, etc, to identify best practices and pitfalls
- Competitor analysis
- Feature analysis
Define
In this stage, I will use the information gathered previously and define the problem, by looking for patterns and insights about the users. My typical activities include:
- User interview analysis
- Personae
- Storyboards
- Customer journey map
Ideate
In this phase, I will generate a range of potential solutions to the problem. My typical activities include:
- Brainstorming workshop (note and vote)
- Define use cases and high-level stories
- Information architecture - Where will it live? Card sorting is an example of a something you could do
- Find-ability - This is about navigation, if they can't find it, they can't use it
- Content strategy & visual hierarchy - This is about having the right information, in the right place at the right time
- User flow diagrams
- Lo-fi wireframes - Desktop and mobile
- Start user testing wireframes
Prototype
In this stage, my typical activities include:
-
Visual design & mockups
- Identify design patterns - Reuse existing or define new ones
- Accessibility - For example, W3C guidelines (WCAG), use of colour, etc
- Mobile responsiveness - For all viewports and devices
- Build UI kit
- Interactive prototypes
- Continue testing
Test
In this stage, I will test and evaluate the prototype with the target users. I will gather feedback to refine the prototype and ensure it meets their needs. My typical activities include:
- Usability testing
- Continuous iteration - 'Test and learn' cycles
Implement
In this stage, my typical activities include:
- Update the atomic design system
- Update UI component library (in the codebase, for example, storybook)
- Accessibility - For example: W3C guidelines (WCAG), alt tags, aria labels, screen readers, etc
- Zeplin handover to engineering
Post Implementation
By continuing to analyse the product, we will gain valuable knowledge and insights for future development. In this stage, my typical activities include:
- Gathering analytics and metrics
- Continue testing
- Conduct user research - Surveys and interviews
- Recommendations for improvements